Disclosure: This post may contain affiliate links. Purchasing a product through one of these links generates a commission for us at no additional expense to you.
This post was originally published on December 3rd, 2019, and has been updated to include more modern tools.
Most blog posts about speeding up WordPress are a hot mess.
At the top of the list, they include tips that will only speed up your admin menu by 0.01s or literally won’t improve performance at all.
Then near the bottom, they include some of the most impactful performance techniques available.
That’s just nuts. Here’s how this performance guide is arranged…
Start with the high-impact steps.
I’ve listed the 9 most impactful ways to speed up your site first. These are by far the most important steps you can take to make your site load faster.
In fact, if you don’t use any tactics beyond the first 9, you’ll be just fine.
Then after that, you’ll find 27 additional ways to speed up WordPress. Each one of these tactics will make your site a little bit faster, compounding on the results you’ve already achieved.
And there’s one more thing you should know.
These are the exact tactics I use
I’m not listing any tactics here I’m not using right now.
In fact, before I wrote this post, I came up with a huge list of performance techniques, including some things I’d never tried before, and tested them all out.
Competethemes.com was already loading quickly, but after using every performance tactic listed below, it’s incredibly fast.
Here are the GTMetrix results:

Since first publishing this post, performance metrics have changed a lot.
In the past, the total load time was considered very important, but now it’s not a big concern. What’s more important is that your site appears to be fast for the visitor.
Google has tried to quantify this idea with their Core Web Vitals. These performance metrics revolve around the perceivable speed of your website.
The truth is, it actually doesn’t matter if your site takes 5 seconds to load if everything is visible and interactive in 1 second.
But there is an issue.
The Core Web Vitals are complicated!
They’re a lot harder to understand than the old metrics, and they’re even harder to optimize for.
And here’s the thing.
To speed up your site, you don’t have to understand them all completely. The techniques outlined here will help regardless of your understanding of the CWVs.
So here’s my proposition…
Implement the tactics here and see where you land. Most likely, you won’t have to spend any time researching these performance metrics at all because your site will already load quickly enough.
- Create a before and after
- 1. Switch to a faster host
- 2. Add caching
- 3. Compress your images
- 4. Resize your images
- 5. Lazy load your images
- 6. Minify your files
- 7. Concatenate your files
- 8. Load files with a CDN
- 9. Choose a fast theme
-
Additional optimizations
- 10. Stop using Google Analytics
- 11. Defer Javascript
- 12. Optimize CSS delivery
- 13. Turn off WordPress emoji support
- 14. Disable WordPress embeds
- 15. Update your PHP version
- 16. Cut back on plugins
- 17. Use webP images
- 18. Utilize DNS prefetching
- 19. Limit posts per page
- 20. Combine Google Font requests
- 21. Optimize Gravatar requests
- 22. Lazy load your comments
- 23. Lazy load all videos
- 24. Reduce redirects
- 25. Use fewer fonts
- 26. Use fewer font weights
- 27. Only load your language’s character set
- 28. Turn off OpenType features in Adobe Fonts
- 29. Replace Font Awesome with Fontello
- Other optimizations
- Enjoy your faster website
Create a before and after
If you want to follow this guide, start by measuring your site’s performance with GTMetrix and Google’s Page Speed tool.
Screenshot your results and save them for later.
Then implement the first 9 tactics here, and I guarantee you will see a significant boost to your scores. If you want to take things even further, you can try the following 27 tactics too.
If you still aren’t satisfied with your performance, you’ll likely want to talk to an experienced developer who can make those final few changes that will get your site to a 100% score.
1. Switch to a faster host
Hosting is your site’s horsepower.
With more powerful hosting, your entire site will load faster.
You can implement every other technique to great effect, but they’ll all work better with a high-performance host. In addition, switching hosts these days is really easy.
I’ve used a lot of hosting companies over the past decade, and I’ve finally found my match.
I use Rocket.net to host this site and all my sites, and they are by far the best host I’ve ever used.

Their customer support is incredible, the dashboard is intuitive and feature-filled, and the performance is top-notch.
As a premium WP host, there are lots of goodies inside the dashboard on top of the standard hosting stuff.
For instance, every site has automated daily backups and manual backups, there is built-in security and DDoS protection via Cloudflare Enterprise, and you get one-click staging sites.
And they’ve got a killer $1 trial for the first month.
If you want to take your site to the next level, I can’t recommend them enough.
2. Add caching
What is 9,027 divided by 17?
To answer this, you need to pull out a calculator, punch in the numbers, and then you can confidently say the answer, which is 531.
Now if I ask you again, what is 9,027 divided by 17?
This time you knew the answer instantly because you have it stored in your memory.
That’s what caching is like.
When someone visits your website, it runs a bunch of processes to generate the page. Without caching, this happens every time someone visits your website. It’s like using a calculator to get the same answer over and over again.
As you can understand, this is extremely wasteful.
With caching, your site generates a page once and then saves it just like you saved the number 531 in your memory. When someone visits your site, the cached copy is served immediately without needing to run all the processes originally used to create the page.
Make sense?
Now let’s talk about how to take advantage of this technology on your website.
How to add caching to your site
First off, your host might provide built-in caching. This is true for Rocket.net and many other high-performance hosts.
If your host doesn’t provide caching, there are lots of plugins to choose from. In my opinion, the best option is WP Rocket.

WP Rocket provides ultra-fast caching and a ton of other performance optimizations. I’m going to reference this plugin about a hundred more times throughout this post, so you’ll see everything it can do.
Even though Kinsta provides caching, I use WP Rocket too because of the other performance tools included.
You can follow my WP Rocket setup tutorial to get started:
If you’d like a free alternative, I recommend WP Super Cache if you want something easy to use and W3 Total Cache if you want more advanced options.
High-performance hosting and caching are definitely the most important speed features your site needs. That said…
There’s just one thing left that can completely derail your performance.
You HAVE to use these next three steps
Once you have your caching setup, turn your attention to your site’s images.
If you don’t optimize your images, your site will never reach 2-3s load times, you’ll never get an optimized PageSpeed score.
Images can be an absolutely massive drag on load times, so I’m including the three ways you can optimize them here.
The first way to optimize your images is to compress them.
3. Compress your images
Modern image compression algorithms are amazing.
They can shrink the file size of an image by 70% without affecting its quality in a noticeable way. The point is, you can make all of the images on your site load way faster without degrading their quality. There’s no downside – seriously!
When it comes to image optimization, my favorite plugin is Optimole.

You’ll be learning more about Optimole in the next two steps, but here’s what you need to know first:
Optimole uses a very effective compression algorithm to compress your images down to a fraction of their former file size. What’s even better is that it’s so easy to use.
Other image optimization plugins edit the images on your site and use your server resources. Optimole doesn’t touch your originals – they copy your images to their server and then optimize them there. This keeps your Media Library organized and your site won’t get slowed down when the images are being compressed.
If you want to learn how to setup Optimole on your site, you can follow my full walkthrough video:
An excellent alternative is the ShortPixel plugin. It’s a little more work to set up, but still easy enough to use.
I happily used ShortPixel on this site for years and only switched to Optimole for this next tactic.
4. Resize your images
Pay close attention because the details are critical.
Here’s the big idea:
The larger an image’s dimensions are, the larger its file size will be.
For instance, an image that is 3,000px wide might be 900kb, but when resized to 600px wide, it is only 60kb. That’s a 15x reduction in file size!
Here’s why it’s so important.
Images in this blog post will only display 600px wide at their widest. Running with my example, this image resized to 600px wide and is only 60kb.

If I didn’t resize the image and used the 3,000px version, it would still only show up as 600px wide in this post. The image would look the same to you, but it would take 15x longer to load.
In other words, sizing your images properly before inserting them into your posts can make a massive difference in how fast your site loads.
Here’s the problem.
You probably don’t know exactly how wide your images show up in your posts. Furthermore, mobile devices make this way more complicated. When it comes to screen size, if we consider all the different monitors and mobile devices, there are literally thousands to account for.
If you want to serve images that are perfectly sized for your visitors, they need to be sized dynamically, and that’s why I started using Optimole.
Optimole automatically generates perfectly sized versions of your images. If someone visits your site and the image displays 400px wide, then Optimole gives them a version of that image that is 400px wide.
Another visitor could land on the page a second later using a tablet that displays the image at 510px wide, and Optimole will load a different copy of the image that is exactly 510px wide.
The performance gains you get from this are huge, and the best part is that you don’t have to do anything besides install the Optimole plugin. It works the moment you activate it without even touching any settings. It’s amazing!
There’s one more way to optimize images on your site that can potentially make a massive difference.
5. Lazy load your images
This blog post is really long and has a lot of images in it.
If you’ve read this far then you’ve likely been on this page for at least one minute. Knowing this, how dumb would it be to make you load all of the images in the entire post when you first loaded this page? You still haven’t reached a lot of the images, so there’s no need to load them yet.
With lazy loading, only the images that appear on-screen are loaded. Then as you scroll down the page, the remaining images are loaded as they come into view.
I made a visualization in this video that illustrates how this works more clearly than I can explain in writing:
Now that you understand how lazy loading works, let’s talk about implementation.
How to add lazy loading
Adding lazy loading is really easy, so it’s a must-have tactic, in my opinion.
First, if you installed Optimole, it automatically adds lazy loading, so you’re already done with this tactic.
Second, if you aren’t using Optimole but decided to use WP Rocket, just check this box here in the settings:

Lastly, WordPress actually has its own implementation of lazy loading now, so you don’t have to use either of these plugins if you don’t want.
I think these plugins do a better job because they have additional features, like video lazy loading and the ability to load a low-quality placeholder first, but you could technically skip this step completely.
The next two optimizations go hand-in-hand and are especially important for WordPress websites.
6. Minify your files
You just learned that compressing your images makes them load faster because compressed images have a smaller file size.
We sometimes refer to file size as weight, so compressing an image reduces its weight.
The big idea is that reducing your site’s weight makes it load faster. That means that you want to reduce the file size of every file your website loads.
Besides images, your website loads CSS files, Javascript files, and font files, amongst other file types. Hold that thought for just a moment, and let’s talk minification.
Minification is a fancy programming term that basically means compression for text-based files. You compress images and minify files. For our purposes, we don’t need to get any more detailed than that.
Just like you compressed your images, you can minify your CSS and Javascript files (and HTML) to make them smaller and reduce your page weight.
How to minify files
Once again, adding minification to your site is simple.
With WP Rocket, there are checkboxes to enable minification for CSS, JS, and HTML.

That’s all you need to do.
Minifying is so important for WordPress sites because you likely have at least six plugins and a theme loading files on your site. A lot of times, developers don’t minify files themselves, so WP Rocket takes care of that for you.
If you’d like a free alternative for minification, check out the Autoptimize plugin.
7. Concatenate your files
Concatenate is another technical term that means “combine.”
When you concatenate files, you combine them.
Once again, since you have all these plugins on your site loading files, it’s important to use a plugin like WP Rocket to combine them into as few files as possible. Here’s why…
You’ve learned that decreasing your page’s weight makes it load faster, but there’s one other major performance factor to optimize for: HTTP requests.
I know this post is getting rather technical, so I’ll keep this as simple as possible.
Each file you load requires an HTTP request. Every image, JS file, CSS file, etc – they all require one HTTP request.
Your website has a fixed number of HTTP requests it can handle at once, so there is a bottlenecking effect that takes place when loading files. For this reason, the fewer HTTP requests your site makes, the faster it will load.
As an example, if your website has 5 CSS files that are all 5kb large, it will load faster if you combine them into one CSS file that is 25kb large.
With minification, we reduce the weight of your site’s files, and then with concatenation, we combine them to reduce HTTP requests.
How to add concatenation
We can turn to the WP Rocket plugin for this optimization as well.
There are checkboxes for concatenating CSS files and JS files.

You just need to check both boxes, save your changes, and you’re done.
These options are also available in the Autoptimize plugin.
This next tip might surprise you, but it’s another must-have optimization in my opinion.
8. Load files with a CDN
The internet is magic.
Right?
But really, no, it’s not.
It’s a network of computers, and the connections in this network are all ultimately physical.
It might seem weird to think about, but the distance between the server where your site’s content is stored and the location of a visitor is very important.
If your server is in New York and someone from Tokyo visits your website, it’s going to take longer for the files to get to them than if someone else in New York visits.
I said it was weird to think about.
So what if you stored a copy of your site on a server in Tokyo too? Wouldn’t it load faster for visitors in Japan?
Yes!
And that’s exactly what a CDN does.
CDN stands for content delivery network, and it’s essentially a network of servers that store cached copies of your website all around the world.
This way, no matter where someone is when they visit, there is a server nearby them to deliver your site’s content.
When you first activate a CDN, it may not seem like it’s helping if you live nearby your host’s origin server. What’s more important is how fast the website loads for the rest of the world.
How to add a CDN to your site
If you’re using Rocket.net, then you’re already done.
They run your site with Cloudflare Enterprise, so your site is already being delivered from nearby servers worldwide.

If you don’t use Rocket.net, I’d recommend signing up for the free tier of Cloudflare instead.
But, if you are really not into doing anything technical and don’t want to make DNS changes to your site, you could instead use RocketCDN, which is created by the WP Rocket team.

It’s powered by Stackpath’s CDN, so there is an established, global network of servers to deliver your site’s content. It costs $8/month, but it’s dead simple to integrate. After signing up, all you have to do is check the box to enable it, and you’re done.
9. Choose a fast theme
Okay, I have to admit, this last tip is a bit different.
A lot of WP bloggers will tell you to choose a theme that loads fast, but as a theme developer, let me explain how this actually works.
A WordPress theme will not speed up your site. Rather, you’re looking for one that won’t slow down your site. That said, unless the theme is poorly made, it won’t slow your site down much if you’re using the tactics I’ve listed above. I’ll explain.
With all of my themes, I load the bare minimum while still creating a stylish and modern user experience. That means the themes only load:
- One CSS file
- One minified Javascript file
- One Google Fonts request
- The Font Awesome icon font (for social icons)
Without making design sacrifices (like using a system font), that’s about as minimal as a theme can get.
Not all themes are this optimized, but it’s not that big of a concern in my opinion. That’s because even if your theme isn’t well optimized and loads two CSS files and three Javascript files, and none of them are minified, a plugin like WP Rocket will still concatenate and minify them for you, so the end result is similar.
Basically, it’s unlikely your theme will slow your site down much if you utilize the performance strategies listed above.
Choose a theme from a reputable developer, and theme performance will be a non-issue.
Additional optimizations
Whew!
This post is already much longer than I anticipated, and if you made it this far, I hope you’re psyched to learn even more about performance optimization.
In the remainder of this post, I’ll cover more specific and technical optimizations. I’ve made these tips as beginner-friendly as possible. Some of them are easy to implement, but to be honest, some are very advanced, and that’s just how it’s gotta be.
Use as many as you can on your site, and remember, if you’ve implemented the first 9 tactics and you’re following performance best practices, then you’ve already gotten the lion’s share of results.
10. Stop using Google Analytics
I’ve mentioned Google Analytics a few times so far because it’s an unavoidable performance drain.
At least, it has been up until recently.
Now there are much better options for WordPress users, like Independent Analytics.

Unlike Google Analytics, Independent Analytics doesn’t load any external files. In fact, it doesn’t load any files at all. It makes one internal REST API request to your own site, and that’s it.
In other words, it has virtually zero impact on your site. By switching to Independent Analytics, you will instantly speed up your website, plus you get privacy-friendly analytics and a dashboard that’s way easier to use.
Learn more about Independent Analytics.
11. Defer Javascript
If you use just one tactic from the rest of this list, use this one.
Without getting too lost in the technical details, the order in that you load files on your site is very important. This concept is called rendering path optimization.
The idea is that your site’s CSS should be loaded first because your website will be a blank white screen until that happens. As for Javascript files, they’re probably used for things like analytics that don’t need to be loaded right away.
Instead of keeping a blank white page while the JS loads, you defer the JS files until after everything else on your site has loaded. This way, your site loads in the same amount of time but it shows up visually sooner which makes it appear faster.
The concept is rather advanced, but once again, not that hard to implement.
How to defer Javascript
You’re going to love this.
As advanced as the tactic is, all you need to do is check a box in WP Rocket’s settings.

Unless you know what you’re doing, I highly recommend leaving the “Safe Mode” option checked as well.
There’s also a way you can optimize your CSS for the rendering path.
12. Optimize CSS delivery
Just like Javascript, CSS is render-blocking, so we can defer it too for better performance.
Now I know what you’re thinking: didn’t we just defer JS so the CSS could load, and now we’re deferring the CSS too??
Here’s what’s happening…
To remove render-blocking CSS, you’ll inline the critical CSS used to style the parts of your site that show up right away. Then the rest of your site’s CSS is loaded later. Once again, this means your site shows up visually even sooner.
This is a very advanced tactic and not one I would even bother with if WP Rocket hadn’t made it so darn easy.
How to optimize CSS delivery
You’re probably getting used to this now…
All you have to do to optimize your CSS delivery with WP Rocket is check this box:

WP Rocket then generates the critical CSS needed for each page and inline’s it into the HTML. The rest of the CSS is then deferred.
I would never try doing this manually, so it’s a killer optimization to have automated in this way.
Next, I’ve got two more quick wins to speed up your site.
13. Turn off WordPress emoji support
WordPress added emoji support back in version 4.2.
To ensure emojis work on your site, WordPress loads a small Javascript file on every page of your site. Here’s the thing…
We actually don’t need this file for emoji support because virtually every device already has an emoji font installed. I’ve removed emoji support from this site, for example, but do you still see emojis because your device has them installed?
By removing emoji support, your site will no longer load the additional Javascript file making it a bit faster.
You can check this box in WP Rocket to remove emoji support:

The Disable Emojis plugin is a simple, free alternative.
14. Disable WordPress embeds
When you paste a link from Twitter into a post, WordPress will automatically create a nice embed box.
That’s cool, but what annoys me is that it also does this when pasting links to WordPress sites like this one. I never use this feature, so I prefer to disable it.
Since WordPress loads an extra Javascript file for this embed feature, removing it reduces your page weight and gets rid of another HTTP request.
WP Rocket has another checkbox to easily add this optimization to your site.

It’s a small optimization, but every bit helps.
15. Update your PHP version
Modern coding languages are astonishingly fast.
Most performance tactics have nothing to do with how quickly the code on your site executes. Rather, we’re optimizing the speed of your website’s content being delivered to the visitor’s device. That’s the part that takes time.
This tactic is different because it actually speeds up how fast the code on your site runs.
Newer versions of PHP are getting faster, so if you’re still using PHP 5, you’ll see massive gains by switching to 7 or 8.
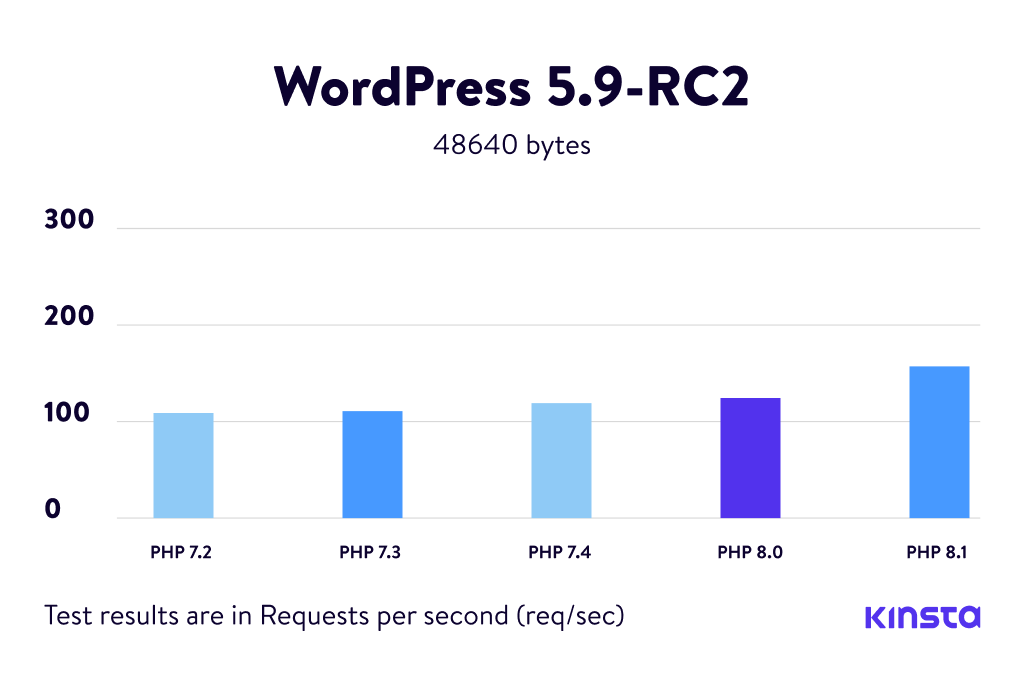
Here’s a look at how PHP 8 has improved performance over PHP 7, and the gains from 5 to 7 were massive as well.

It’s important to understand that doubling the speed of your site’s PHP will not make your site load twice as fast. It only makes the PHP code run twice as fast, which is likely a small part of your site’s load time.
That said, it’s potentially a very easy performance gain and it’s better for security and plugin compatibility as well.
How to update your PHP version
Here’s something I’ve learned over the years.
Virtually all web hosts include an option in the dashboard where you can switch the PHP version of your site. For instance, here’s a dropdown in the Rocket.net dashboard where you can change it in a few clicks.

Most hosts have this control somewhere in the dashboard, so it should be simple to update.
But before you do, make sure to backup your site and be prepared to roll back to a prior version. If you update to the very latest version of PHP, there’s a chance that at least one plugin on your site isn’t compatible, so it’s a good idea to make this type of change at a time where you’re prepared to revert the PHP version or make any changes necessary.
16. Cut back on plugins
Do plugins slow down your site?
Sort of. It’s complicated. I’ll give you some examples.
Some plugins might load a file or two on every page of your site, slowing it down.
I use the WPForms plugin for all of my contact forms, which is more thoughtfully designed. WPForms loads a CSS file and depending on which features you’re using, a few JS files as well. However, it only loads these files on pages that have contact forms. This means it has zero impact on my site’s performance except for the contact page.
On the other hand, I also use a plugin called Format Media Titles to automatically add titles to my images based on the file name. This plugin runs a little bit of PHP in the admin dashboard when I upload images, and that’s it. It has zero impact on my site’s performance.
Now you can see why saying “plugins slow down your site” is not true. Sometimes they do, sometimes they don’t, and sometimes they do under certain conditions.
As a rule of thumb, if the plugin changes anything on the front end of your site, it will affect performance. Conversely, if the plugin only affects the admin dashboard then it probably won’t slow down your site.
The “front end” of your site is what visitors see. The “back end” is your admin dashboard.
Take a look through your Plugins menu and pick out any plugins that make changes on the front end of your site. If you find any that are active, but you aren’t using, they’re likely slowing your site down, so deactivate them.
17. Use webP images
I’m sure you’re familiar with image formats like JPG and PNG.
Well, Google released a new image format called webP that has been engineered for optimum performance. When you use the webP format, the image looks identical but loads faster.
It sounds great at first, but here’s where it gets complicated.
Not all browsers support webP images yet. That means that if you used webP for all your images, they might not show up at all on browsers like Safari. For now, you need to serve webP images and also have a backup JPG or PNG version of every image.
Obviously, that sounds like more work than it’s worth, but yet again, there’s a very simple solution.
How to use webP images
If you use the Optimole plugin, it’s completely handled for you.
In fact, there’s not even a setting for this.
Optimole automatically creates webP versions of your images and serves them to visitors if their browser supports it. A small Javascript file with a polyfill is loaded to serve JPG/PNG versions of the images when the visitor’s browser doesn’t support webP.
18. Utilize DNS prefetching
DNS prefetching is super cool.
Most of the files on your site will be loaded from your domain. For instance, the CSS file in your theme that styles your website is hosted by your website.
If you use Google Analytics, then your website is going to load the Javascript files needed from Google’s servers instead of yours. This takes longer than loading files hosted on your domain.
Basically, when you use DNS prefetching, your website begins the process of loading the external files sooner. In fact, when someone types your domain into their address bar, DNS prefetching begins the work to prepare the external files before they even visit your website.
The details are quite technical, but that’s the idea behind this tactic.
How to use DNS prefetching
There’s a simple option provided by WP Rocket for prefetching.
In the Preload menu, you can enter URLs for all of the external files your website loads.

Your site probably uses Google Fonts, so adding “//fonts.googleapis.com” would enable prefetching for that domain name.
19. Limit posts per page
If you run an active blog then your main posts page is your site’s most important page. It can also be one of the slowest.
I’ve seen bloggers displaying every single one of their posts on their homepage. When you visit, the loading indicator spins and spins, and the page never fully loads. It’s a terrible user experience, and even worse, it’s costing them an enormous amount of bandwidth.
At some point, the sheer amount of HTML needed for the posts becomes an issue, but the main problem is all of the images. This is why it’s so important you add lazy loading to your site.
Additionally, you should set a reasonable limit for the number of posts you display on each page of your blog.
How to limit your posts per page
WordPress has a built-in option for controlling your posts per page in the Reading Settings menu.

As long as you have lazy loading enabled, you can display 10-30 posts per page without issue. That said, 10 is probably the average number bloggers use, and I wouldn’t go beyond 10 without using lazy loading.
20. Combine Google Font requests
I’m about 100% sure your theme loads Google Fonts.
If it’s a well-coded theme, there should only be one Google Fonts request, so no problems there.
However, there’s a chance that plugins on your site are also loading Google Fonts or you’ve added more fonts yourself. If this is the case, your site is making multiple Google Fonts requests which means multiple HTTP requests. Remember, the fewer HTTP requests, the better.
How to combine Google Fonts request
You’re probably used to this by now…
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you’re not sure if your site is making multiple Google Fonts requests, there’s no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That’s because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you’ll see it show up on your site and all over the web automatically.

Here’s the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that’s a lot!
There are three ways to optimize Gravatar, so it doesn’t slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole’s lazy loading doesn’t work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don’t show up until after all the post content, so why load them right away?
Since Optimole wasn’t working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Problem solved!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we’re talking lazy loading, let’s keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
You can lazy load your videos (and iframes) just like images.
How to lazy load videos
I use Optimole’s lazy loading feature for images, but WP Rocket has an option specifically for iframes and videos that you can enable like this:

There’s also an option to load a thumbnail in place of the video, but personally, I don’t like this option because it makes visitors click the video twice, which I find annoying.
24. Reduce redirects
If you visit this website using “http” it will redirect you to the “https” version instead.
Additionally, if you visit without the “www,” you’ll be redirected to the version with the “www.”
Both of the redirects are very fast, but they still take time, and when it comes to performance, every fraction of a second counts.
When linking to your own website either internally or from another website, make sure to always use the final URL visitors arrive at. I always use “https://www.competethemes.com/” so that there are zero redirects.
By always linking to the correct version of your URL, you avoid sending visitors through redirects that make your site seem slower.
25. Use fewer fonts
You’ve already optimized your JS and CSS, so let’s get serious about optimizing fonts too.
When it comes to performance, fonts are expensive.
If you read my post on how to make your site more beautiful, then you’ll know I advocate for using one or two fonts at most. In addition to being a good design rule, it’s also a good performance rule.
Every font you load has an impact on your site’s performance, so the fewer you use, the better.
Now let’s get a little more detailed.
26. Use fewer font weights
Each font weight multiplies the performance toll of your font choice.
For example, if you use the Roboto font, you’ll load the default weight. If you also want it italicized and bold, those are completely different character sets and it means that you’re now loading three font files all roughly the same size.
If you’re also using the Playfair Display font and loading a bold and italic version, you’re now loading six font files which will have a large impact on your site speed.
Your site can look great and be versatile with a single font loaded in a default, italicized, and bold style. If you absolutely want another font, use it for headings, so it doesn’t need to have multiple weights or italicization.
27. Only load your language’s character set
You just learned that loading a font in different weights multiplies the number of files your site needs to load.
Following that same thread, the more characters in the font, the bigger the file is. The point is you only want to load the characters you need.
Make sure that you’re only loading Google Fonts in the language that you use. For English users, you only need the Latin character set and not Latin Extended, which is often loaded by default.
Depending on how you add Google Fonts to your site, you may or may not have the ability to change this, so check with the theme or plugin options available.
28. Turn off OpenType features in Adobe Fonts
If you use Adobe Fonts (formerly TypeKit) for your fonts, then you probably have access to some OpenType features.
While OpenType features are awesome for adding beautiful fractions, small caps, and many other typographic features, you most likely don’t need them.
Since OpenType includes lots of new character glyphs, it makes the font files larger resulting in longer load times.
When editing your project, disable the OpenType features here:

As you can see in my example, I’m only loading the three font weights I need and the English subset as explained in the prior tactics.
29. Replace Font Awesome with Fontello
This tactic is very technical, but since it helped me out, I’m including it for anyone else reading whose comfortable writing code.
If you use Font Awesome or another icon font for your site, you’re likely loading the entire font i.e., you’re loading hundreds of icons. Most likely, you’re only using a handful of the icons on your site.
With Fontello, you can build your own icon font package using only the Font Awesome icons you’re actually using.

Since I’m only using 26 different icons on this site, I was able to massively reduce the size of the font file and its stylesheet (roughly 100kb).
If you have full technical control over your site, removing Font Awesome and replacing it with a custom webfont package from Fontello is an excellent way to further improve your site’s performance.
Other optimizations
I see other websites recommending the next tips all the time, but here’s the thing…
These final tactics won’t make your site load faster. They’ll optimize your website’s performance, but not exactly in ways that speed it up.
You’ll reduce the amount of disk space your site uses, potentially make your site more secure, and even reduce the bandwidth you use. That’s enough to make these tactics worthwhile in my eyes, and that’s why I’ve included them at the end of this post.
Here are the last 7 tactics.
30. Turn off pingbacks and trackbacks
Nobody uses pingbacks or trackbacks for legitimate reasons anymore.
Back before social media, when people ran personal blogs, pingbacks were kind of like @-ing someone. In other words, they’d let you know when another blogger referenced your site.
Nowadays, they’re used more or less exclusively for spam and exploiting security vulnerabilities (like DDoSing). It’s best to simply disable them with these two options in the Discussion settings.

No plugins needed.
31. Slow down the Heartbeat API
The Heartbeat API runs in WordPress to keep certain features running in your browser. For instance, WordPress auto-saves your posts while you’re working on them to keep you from losing any of your content in case of a mistake or error.
This API normally runs once a minute, and you might find it slowing you down a bit while working on a post or using other features in your admin.
While it’s not a big deal for most people, you may as well slow it down with this setting in the WP Rocket plugin:

Reducing activity simply tells the Heartbeat API to run once every two minutes instead of every minute.
32. Disable hotlinking
Hotlinking is when someone displays an image on their website, but they use an image URL from your site to serve the image. What happens then is that every time someone visits their site, the image is requested from your server instead of theirs.
The bottom line is when someone hotlinks one of your images, you pay for the bandwidth and get none of the benefits. It’s stealing.
Cloudflare includes their ScrapeShield service in the free tier, which has the option to prevent people from hotlinking your images.

I turned this on recently, and it saved me a ton of bandwidth. I guess hotlinking started to add up for my domain over the years, and this option instantly nullified these requests.
33. Optimize your database
Cleaning up your database probably won’t make your site faster, but it will reduce the amount of disk space you use.
If you have a lot of bloat in your database, this is more likely to slow down your admin dashboard than the front end of your site. For instance, if you have tens of thousands of spam comments, then the Comments menu might take longer to load because of the sheer volume of data.
There are lots of plugins available to optimize your database, but this is something I do with WP Rocket too.

The Database menu in the WP Rocket settings includes options for auto-deleting spam comments and other useless data from your database as well.
Even better, you can schedule this automation to run for you every day, week, or month.
34. Disable or limit post revisions
You just learned that WordPress uses the Heartbeat API to routinely save drafts of your posts. Well, WordPress also saves revisions that you can restore later if needed.
The trouble with storing tons of revisions is that they take up space in your database. A post with 19 revisions is like storing 20 posts in your database. While you can disable revisions with a plugin or limit them, you can also simply delete them.
The Database menu in WP Rocket includes an option to delete post revisions.

You can run this option manually or schedule it.
And just a heads up, you should always backup your site before running any database optimizations.
I have WP Rocket scheduled to run this optimization every day because Kinsta also backs up my site daily.
35. Remove query strings
There’s a lot to explain here, but since it won’t speed up your site, I’ll just get straight to the bottom line.
Query strings on file URLs can potentially prevent them from being cached. With most caching plugins, like WP Rocket, this isn’t the case, so the presence of query strings isn’t an issue.
Furthermore, query strings oftentimes should not be removed because they’re required for plugins to work properly.
Just activate this option in WP Rocket and be done with it:

They’ve optimized this feature so it won’t break things on your site, and you won’t see warnings from GTMetrix and other performance auditing tools that you need to remove query strings from static resources.
36. Delete inactive plugins
When you deactivate a plugin, you’re simply turning it off. You can reactivate it, and your former settings will be restored.
However, if you delete a plugin, this normally deletes your settings and data created by the plugin. This is because most plugins have a cleanup process they run when deleted, so they don’t leave a mess in your database.
If you have inactive plugins that you haven’t deleted yet, deleting them can help to optimize your database. Also, it’s just a good practice in general 🙂
Enjoy your faster website
At over 7,000 words, this is officially the longest blog post I’ve ever written. I wanted to include everything!
There’s just one more thing I have to tell you…
When it comes to performance optimization, your work is never really done. After you’ve implemented the tactics you want to try out on your site, make sure to come back here once or twice a year to run through the list again and reoptimize your site.
I find that I need to re-optimize my site at least once a year to keep it in top shape.
You might also find that the first time you used this list, some of the tactics were too technical to figure out. As you become more of a WordPress pro, you might return to find these tactics much simpler to apply.
If you have any questions, I’ll leave the comments section open, so please post below!