Disclosure: This post may contain affiliate links. Purchasing a product through one of these links generates a commission for us at no additional expense to you.
What if you could control every pixel of your site’s design without writing code?
Well, that’s the mission Elementor embarked on, and you know what?
They did it!
Elementor is an extremely robust page building tool that let’s you craft custom pages and even entire websites. And you don’t need to even look at a line of code let alone write any of your own.
In this Elementor tutorial, you’ll learn how to use the page builder to create entirely custom page designs.
How to use Elementor
If you’d prefer watching a video, this step-by-step tutorial covers everything:
Subscribe to Compete Themes on Youtube
The first step is to get started is to install the Elementor plugin.
Install Elementor
Elementor is a free plugin and can be installed like any other plugin you’ve added to your site.
Visit the Plugins > Add New menu and use the search bar at the top right to search for “elementor.”

Click the Install Now button and then click Activate after the installation completes.
With Elementor installed, you’ll see two new menus added to your website.

The main Elementor menu has some global settings, but you honestly won’t use them much. Other than that, it’s mainly links to support resources and Elementor Pro features.
The Templates menu is very useful, and we’ll take a look at it later in the tutorial.
How to edit a page with Elementor
Most of the work you do with Elementor will be done in the Elementor editor.
To reach the editor, you can visit the Posts or Pages menu, and then click on the page you’d like to edit. Inside the editor, you’ll see a new “Edit with Elementor” button that will take you to the Elementor editor.

While you can use both the Elementor editor and the normal page content together, it tends to get messy and confusing. For this reason, I would recommend putting all of your content in Elementor for any page you use it on.
Once you click the blue edit button, you’ll be taken to the editor.

As you can see, it’s set up like the Live Customizer. There’s a preview on the right, and on the left, you can see the widgets.
Widgets are the basic building blocks of Elementor pages, so learning how to use them is imperative.
How to use Elementor’s widgets
Inside the widgets menu, you’ll find a few different sections.
The Basic section at the top includes practical elements like the Text Editor, Heading, and Icon widgets.
If you keep scrolling, you’ll find there are a few more sections:
- Pro: more advanced widgets like post grids (Elementor Pro only)
- General: more commonly used widgets (free)
- Site: for building entire sites with Elementor (Elementor Pro only)
- WooCommerce: for creating a WC store with Elementor (Elementor Pro only)
- WordPress: all of your normal WP widgets
The WordPress section is neat because it lets you use all 17 of the default widgets included in WordPress, plus any widgets added by plugins.

To add a widget to the page, you just drag-and-drop it into the outlined box in the preview.

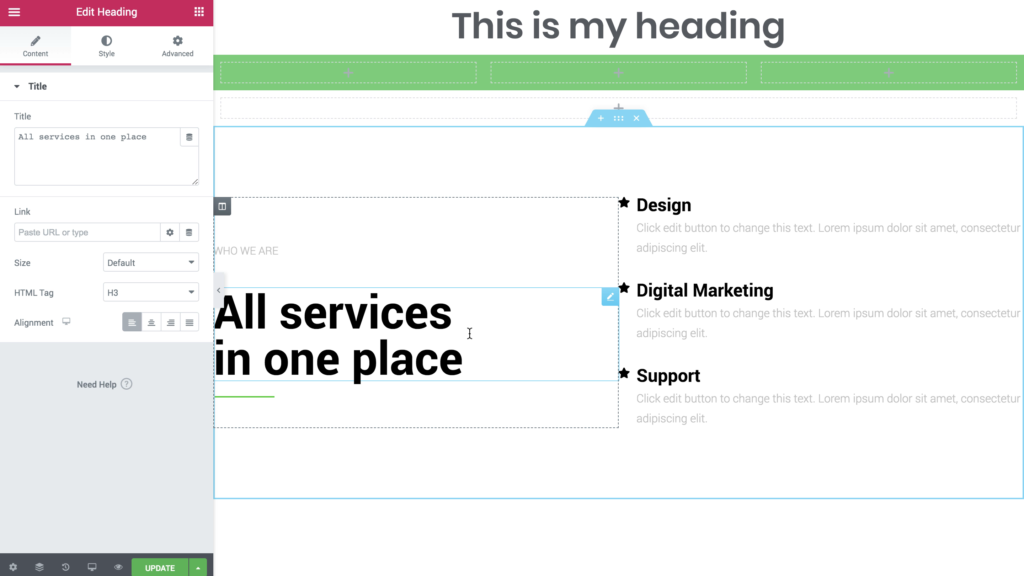
Once you add the widget, you’ll find all sorts of customization options available in the sidebar.

Every widget has a Content, Style, and Advanced section. Here’s a quick look at some of the style options available for a heading:

While you can edit any widget’s content from the Content tab in the sidebar, you can also edit it directly in the preview.

That should give you a good idea of the basics of widgets. As you’ve seen, there’s a huge variety of widgets. Plus, there are even add-ons available that include widgets not normally available in Elementor.
By now, you’re probably getting excited about what you can do with Elementor, but trust me, there’s much more.
Create custom page layouts
So far, you’ve only seen how to drag-and-drop widgets into the page which results in a simple, single-column design.
You can also click the plus button in the preview to create a new page structure.

Once you click it, you’ll see 12 different structures to choose from.

Once you choose one, the page section will be created and you can drag-and-drop widgets into any of the columns. This allows you to group widgets into logical sections, and you can even style the section too.
If you click the handle at the top of the page section, you’ll see the sidebar updates with new options.

Inside the Style tab, you’ll find lots of great options including the background option which is especially practical.

You can use a color, gradient, image, video, or slideshow as the background of any page section.
And as if that wasn’t enough, you can even change the backgrounds and styling of individual columns within the page section.

The ability to style widgets, columns, and sections separately provides an immense amount of control.
There’s just one problem.
You will quickly notice (if you haven’t already) that backgrounds on page sections look weird because they’re restricted to the center of the page. Here’s how to fix that.
Fixing the layout space
I’m using the Chosen theme in my example, and as you can see, the background of the page section I made stops abruptly in the middle of the page.

This is because Elementor content occupies the same space in the theme as the post content. Here’s what a normal page in the Chosen theme looks like:

For standard posts and pages, it looks great, but with Elementor, it can make the design awkward. The solution is to use a page template.
To change the page template, you can visit the editor, open the Page Attributes section, and then use this Template dropdown:

While many themes, like Chosen, include their own page templates, Elementor will always add two templates to your site:
- Elementor Canvas: full width with no header or footer
- Elementor Full Width: full width with header and footer
You can also change the page template from the Elementor editor by clicking the Page Settings icon at the bottom and then using this Page Layout option:

With that out of the way, let’s dive back into making gorgeous pages with Elementor.
Add pre-made blocks
What you’ve seen so far from Elementor is impressive. You can create anything you can imagine using the tools you’ve seen.
That said, the challenge is daunting. Do you really want to create an entire webpage from scratch? If you don’t have any experience with web design, you’re likely to create a page that looks amateurish.
Creating beautiful pages is hard work!
Luckily, Elementor has prepared for this situation too.
Previously, you learned that you can click the plus button to add a page structure, but if you click the folder icon, you can add a new block.

You’ll see this window popup with hundreds of pre-designed page sections:

You can simply click on any one of these blocks to insert them into your page. This is where Elementor really starts to shine.
Rather than constructing an entire page from scratch, you can simply insert pre-made blocks until you have the right design and layout. This is made even easier with the sorting options.
Using the Category dropdown menu, you can filter blocks based on their specific use.

Here’s how one of the blocks looks once it’s inserted into my page:

As you can see, it’s made up of widgets so you can edit every single aspect of the block from the column structure to the text.
Blocks are amazing and make building webpages much easier, but the next feature blows them away.
Add pre-made pages
Inside the popup window, there’s also a Pages tab. Click on it, and you’ll find this screen:

What you’re looking at are hundreds of pre-designed pages built with Elementor. You can click any of them to immediately insert them into your page.
How amazing is that?
Sure, you can create your own designs from scratch, but honestly, why would you? The quickest and easiest approach is to find an existing template you like, and then simply insert it into your page.
This process makes building webpages with Elementor incredibly fast, easy, and enjoyable.
While the free version of Elementor only includes a handful of templates, you can unlock all 200+ with Elementor Pro.
Themeforest recently launched Elementor Template Kits on their site, and you can find a lot more pre-designed templates and blocks there.
I’ve also put together a collection of the best Elementor Template Kits which you might like.
Re-use your blocks and pages
Now you’ve seen most of what Elementor can do, but there is one more feature to cover.
You can create custom pages using what you’ve learned so far. However, if you want to build an entire site with Elementor or use it for client websites, you’ll need a better workflow. That’s where the Templates menu comes in.
At the bottom of the editor, you’ll see the green Update button you can use to save your changes.
If you click on the arrow next to it, you’ll see the option to save the page as a new template.

All you have to do is give it a name and hit “Save.”

Then back inside the WordPress dashboard, you’ll find your template listed here in the Templates menu:

You can create and edit templates here without editing the pages they’re inserted in. You can even visit the Sections tab and create your own page sections.

Then when you’re working on a page, you can insert any of your pre-designed pages or blocks from the My Templates tab in the popup window.
While you won’t need this functionality if you’re just making one or two landing pages, it becomes indispensable when building sites for clients.
Start using Elementor
Phew!
That was a long tutorial and included a ton of new info, but I hope you enjoyed it.
With Elementor, you can:
- Make sales pages
- Create beautiful templates for regular pages
- Build entirely custom websites
While it’s a complicated tool, the developers have made it intuitive and I think they’ve achieved this goal of “web design without code” more effectively than any other product made before.
If you want to take things further, take a look at Elementor Pro and some of the additional features it includes:
There are popups, more widgets, and even a “theme builder” feature which I haven’t even covered here.
If you learned a lot then please share this article with someone else before you go, and thanks so much for reading!