Disclosure: This post may contain affiliate links. Purchasing a product through one of these links generates a commission for us at no additional expense to you.
Darn! So close!
Have you ever found a theme that would be perfect if you could just change a few things?
This is the exact problem CSS Hero solves.
It’s the tool for anyone who’s ever thought, “I wish I knew CSS so I could customize my site.”
What is CSS Hero?
CSS Hero is a point-and-click tool that lets you customize virtually every aspect of your site. For instance, with CSS Hero you can:
- Modify the font family, font size, and color of any text
- Change background colors and images
- Adjust the spacing between any elements
And that’s just a sample of the awesome customizations possible.
What isn’t CSS Hero?
You can’t create new templates or entirely new layouts with CSS Hero. That’s what page builders like Elementor are for.
In general, if you want to make a change to your site that requires adding new content, CSS Hero is not the right tool. If you want to make a purely visual modification like changing the color or size of an element, CSS Hero is perfect.
How to use CSS Hero
While it comes with a ton of options, using CSS Hero is actually very straightforward.
Click here to try CSS Hero for yourself
Installation
CSS Hero is uploaded via the Plugins menu just like any other plugin. Once installed, a button will appear asking you to get a license key.

Clicking this button takes you to a page on their site with another button to click, and then the license is activated.

It couldn’t be simpler.
The interface
Once CSS Hero is activated, your site will have a new Edit with CSS Hero item added to the admin toolbar.

Clicking this will take you to the CSS Hero design interface.

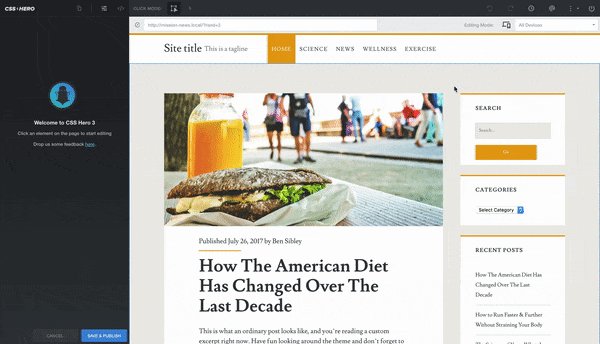
The interface is similar to the Customizer (covered in our basic customization guide). There’s a panel on the left with the customization tools and a preview on the right that updates live as you make modifications. Like the Customizer, none of these changes are visible to your visitors until you click the Save & Publish button.
Select an element
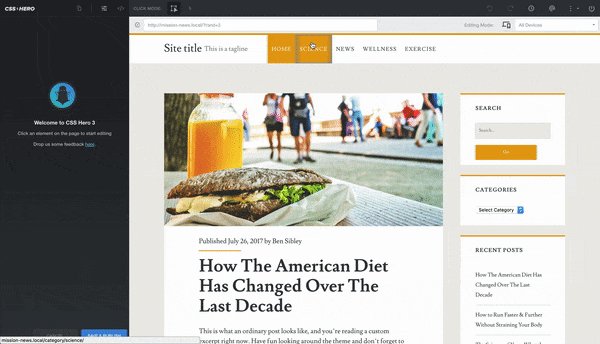
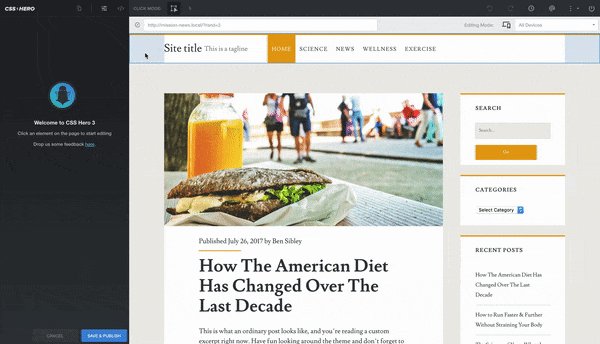
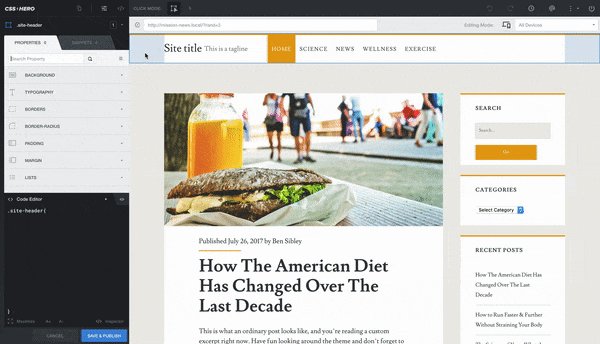
The customization process with CSS Hero begins by selecting an element.
As you move your mouse around the site preview, you’ll see a blue outline defining any selectable elements. Clicking any element will allow you to edit it. Here’s how I would select the header of the Ignite theme:

Customizing site elements
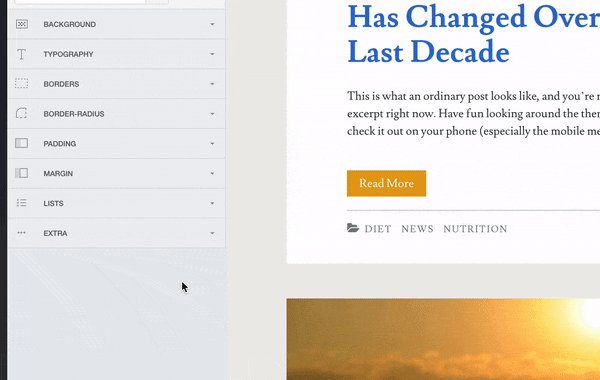
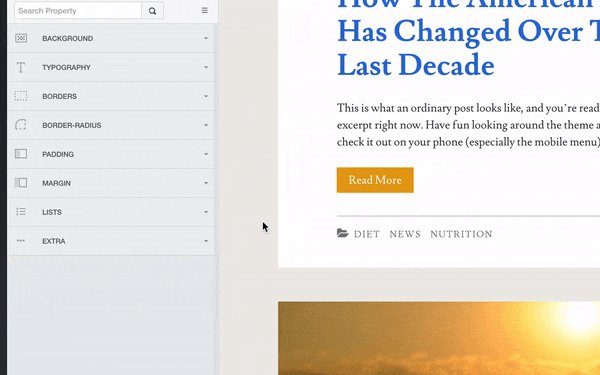
Once an element is selected, the customizable properties are added to the left panel.

These are all the different customizations you can make to any element using CSS Hero.
Let’s take a closer look at a few of these properties so you can get an idea of how it can be used to customize your site.
Switch fonts
With the header selected, I can choose the Typography option and then select a new font. The selected font will automatically apply to all text found in the header. This is much quicker than trying to assign a font to the menu or site title individually.

CSS Hero gives you access to a set of system fonts (fonts installed on your operating system) and some of the most popular fonts from Google Fonts. There is a “font manager” as well that lets you add any font from Google Fonts to your site with the click of a button.
Change text colors
Another common customization CSS Hero can handle is changing the color of text on the site.
To change the text color of any element on the site, select it, choose the Typography option, and click on the color setting. CSS Hero gives you a simple color picker you can use to quickly change the color.

Customize borders
The Ignite theme has an orange border along the top of the site. This is as easy to change as any text color with CSS Hero.
I can select the header, choose the Borders option, and then select the top border icon to edit the top border only. The color can be changed using the same color picker option available for changing text colors.

Add a background image
You can change the background color of any element or apply a background image.
If you want a textured look, you can add a small background image and make it repeat vertically and horizontally. You can also create a static background image that fills up the entire background of the site. CSS Hero gives you all the controls you need to add a background image with any kind of positioning and size you want.

While you can upload any image you want, CSS Hero also has an integration with Unsplash that gives you access to thousands of free, high-resolution photographs which is extremely convenient.
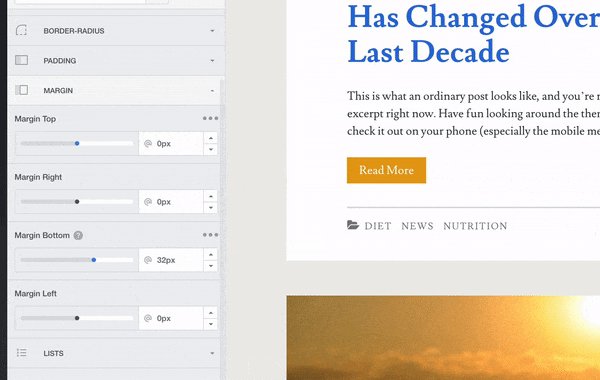
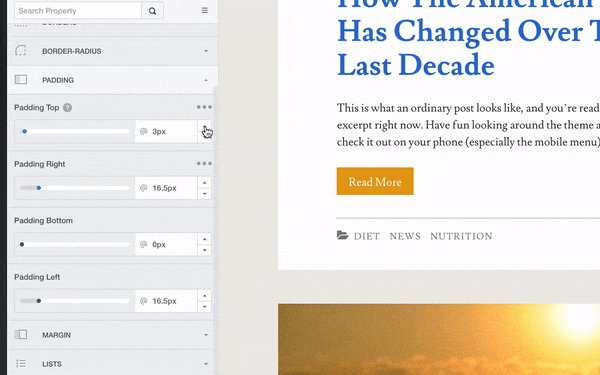
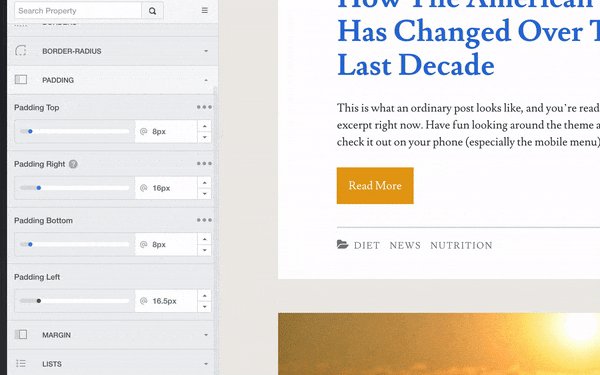
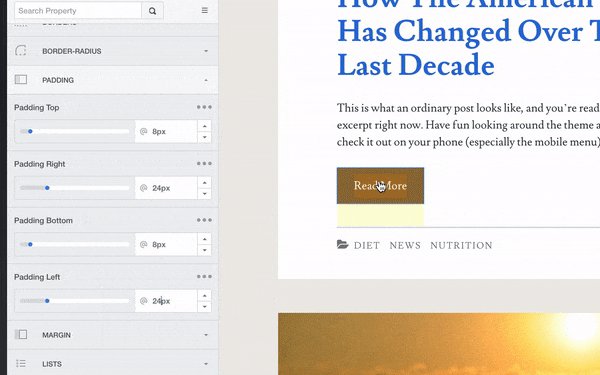
Adjust spacing
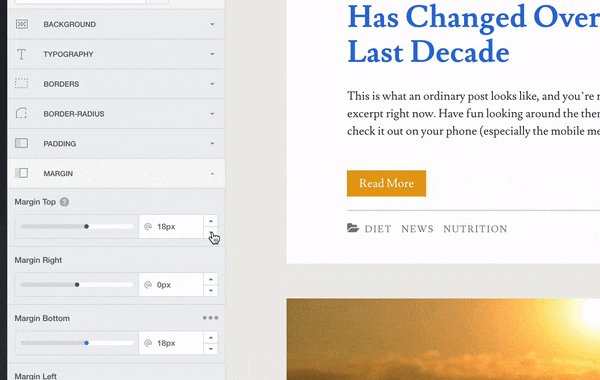
The last customization feature in CSS Hero I’ll cover are the spacing properties.
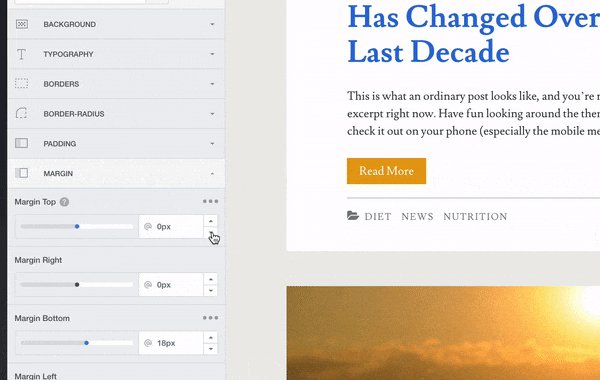
Margin is used to create space between elements. For instance, I can decrease the space above this button and increase the space below it using the margin CSS property.

On the other hand, padding is used to create space inside elements. I can increase the padding on all four sides of the button to make it bigger and easier to click.

And you know what’s even more impressive?
These changes are automatically applied to all the “Read More” buttons on the site, so I only need to make this adjustment once.
Additional options
CSS Hero also has sections for modifying border-radius (rounded corners) and list styles, but you won’t use these nearly as often.
There’s also an Extras section that includes a few random properties like opacity, box shadows, and visibility (hide any element) to name a few.

Should you use CSS Hero?
If you only have a handful of tweaks to make it may be hard to justify the purchase of a new plugin. For instance, if you just want to change the size of your site title, you could probably email the developer of your theme for a CSS snippet to do this.
That said, CSS Hero only costs $29 making it very affordable. The alternative is to figure things out on your own which could take hours. You won’t be able to hire a developer to work on your site for $29.
Click here to check out CSS Hero now
If you frequently find yourself wanting to make customizations to your site, I think a multi-site license is well-warranted to ensure you can always make the changes you want to your site’s design.
In conclusion, CSS Hero is an excellent tool for site customization and fills an important niche. For drastic site customizations, you’ll want to select a new theme or learn how to use a page builder.